
Click on the image to see the full-size animation.
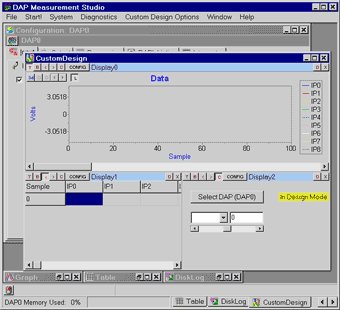
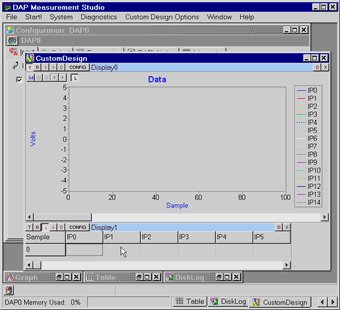
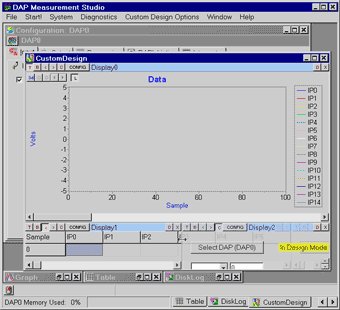
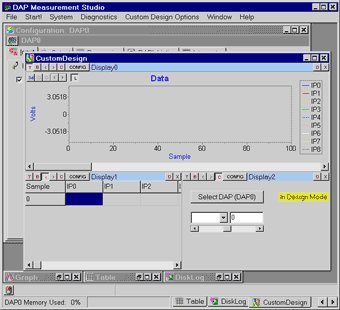
Design and place each piece of your custom interface in a single window.
Each display that you add to the Custom Design has certain options to control how it appears within the window. While in Design mode, the top of each display shows a control bar. Drag each display to place it manually, or use one of the alignment buttons: Top, Bottom, Left, Right, or Client. For each of the alignment buttons (T, B, <, >, C), while the button is selected, the display will remain aligned as selected and fill that space within the window.